CANPACK
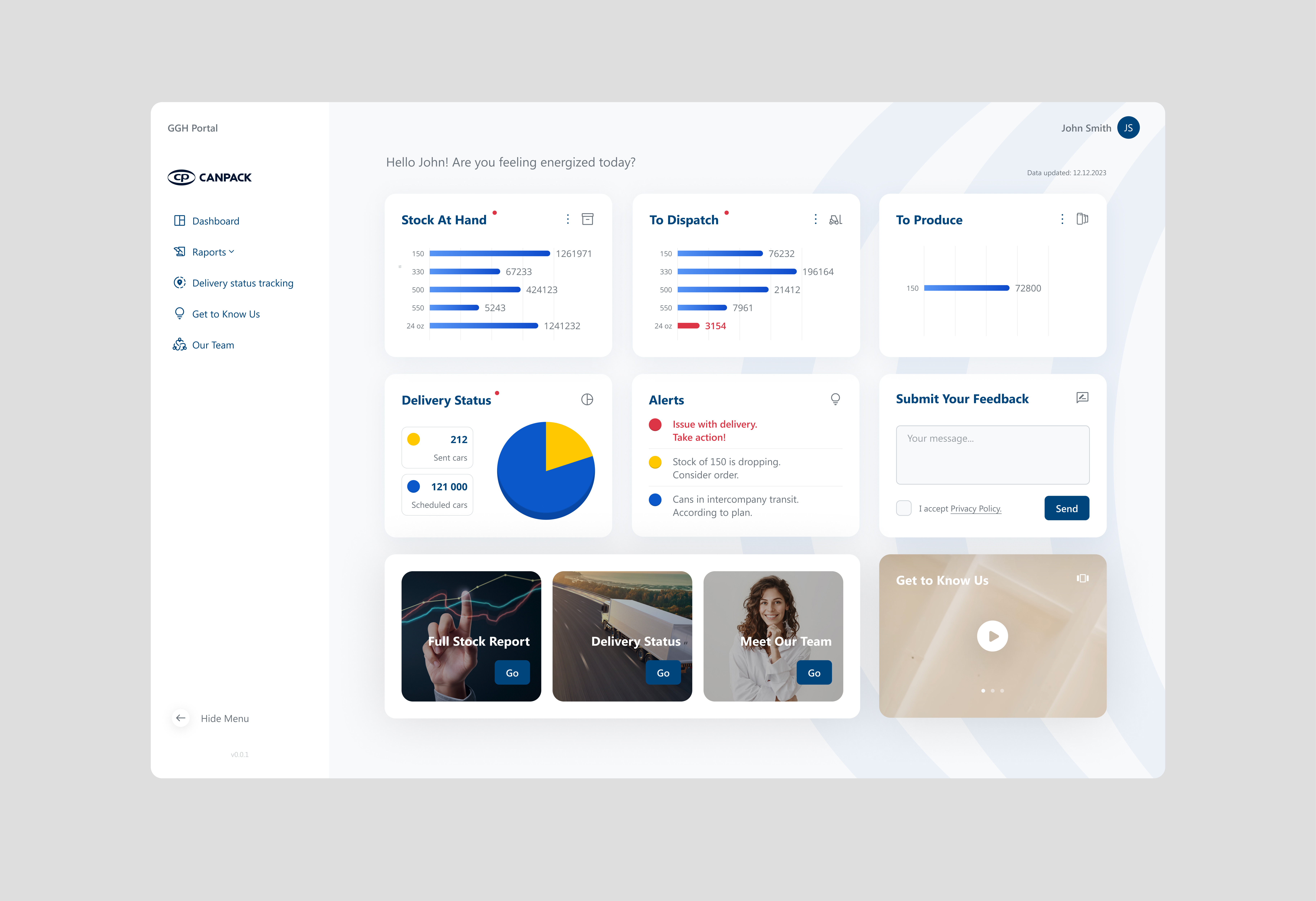
Modern dashboard design for verifying inventory levels.
As part of the CANPACK UX/UI project, I designed an intuitive dashboard for a new service that enables clients to verify inventory levels in real-time. I focused on ensuring ease of navigation and quick access to key information, such as current stock levels, order history, and demand forecasts. I also integrated functionalities that allow for the generation of reports and analyses, facilitating better planning and optimization of inventory.
Thanks to the use of modern UI solutions, the dashboard not only facilitates warehouse management but is also pleasant to use.
Services provided:
UX Analysis
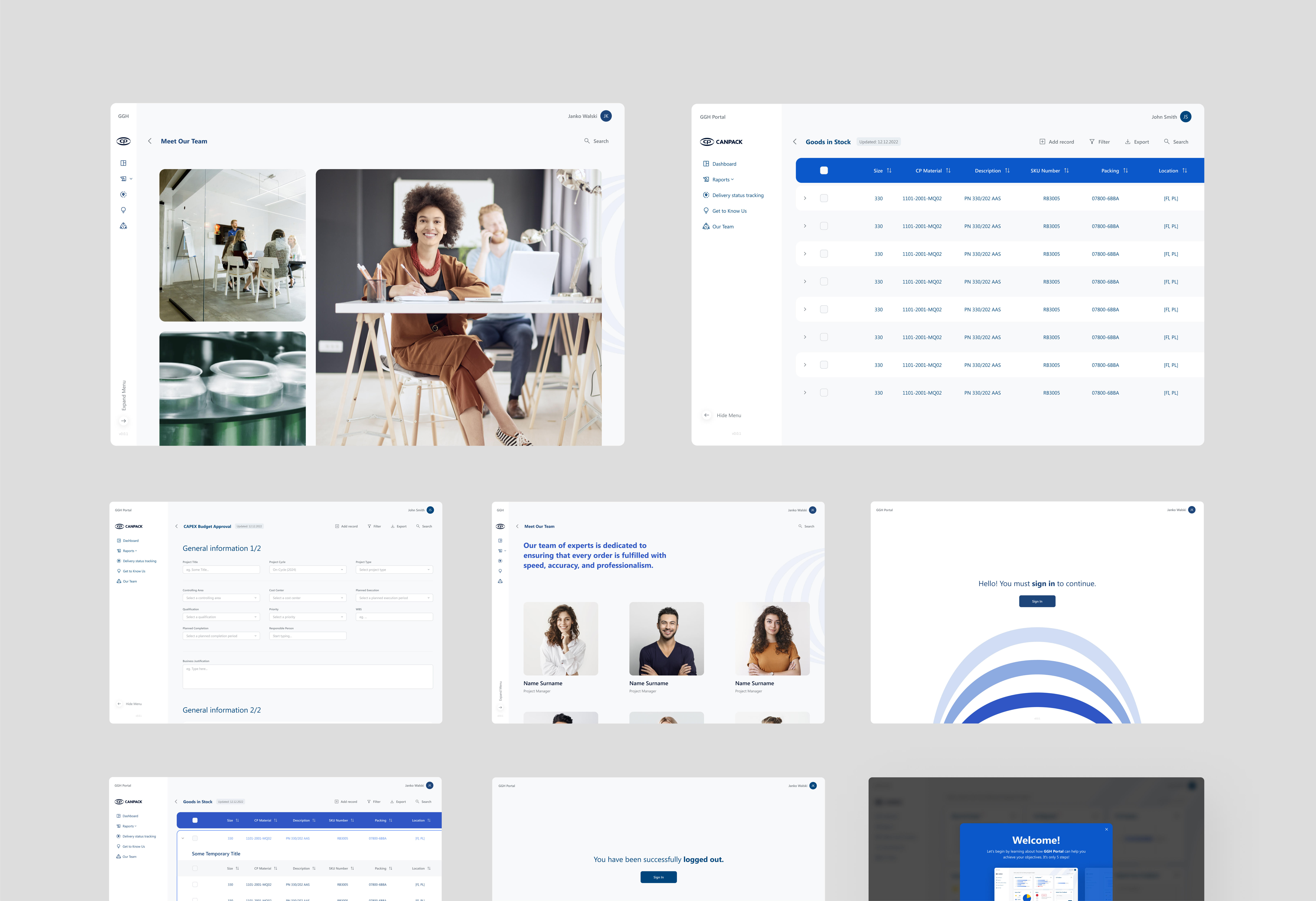
UI: Responsive dashboard design
Interactive onboarding
Custom animations and microinteractions
Results and outcome:
Smooth user introduction
Increased engagement
Visual consistency with brand
Optimized costs
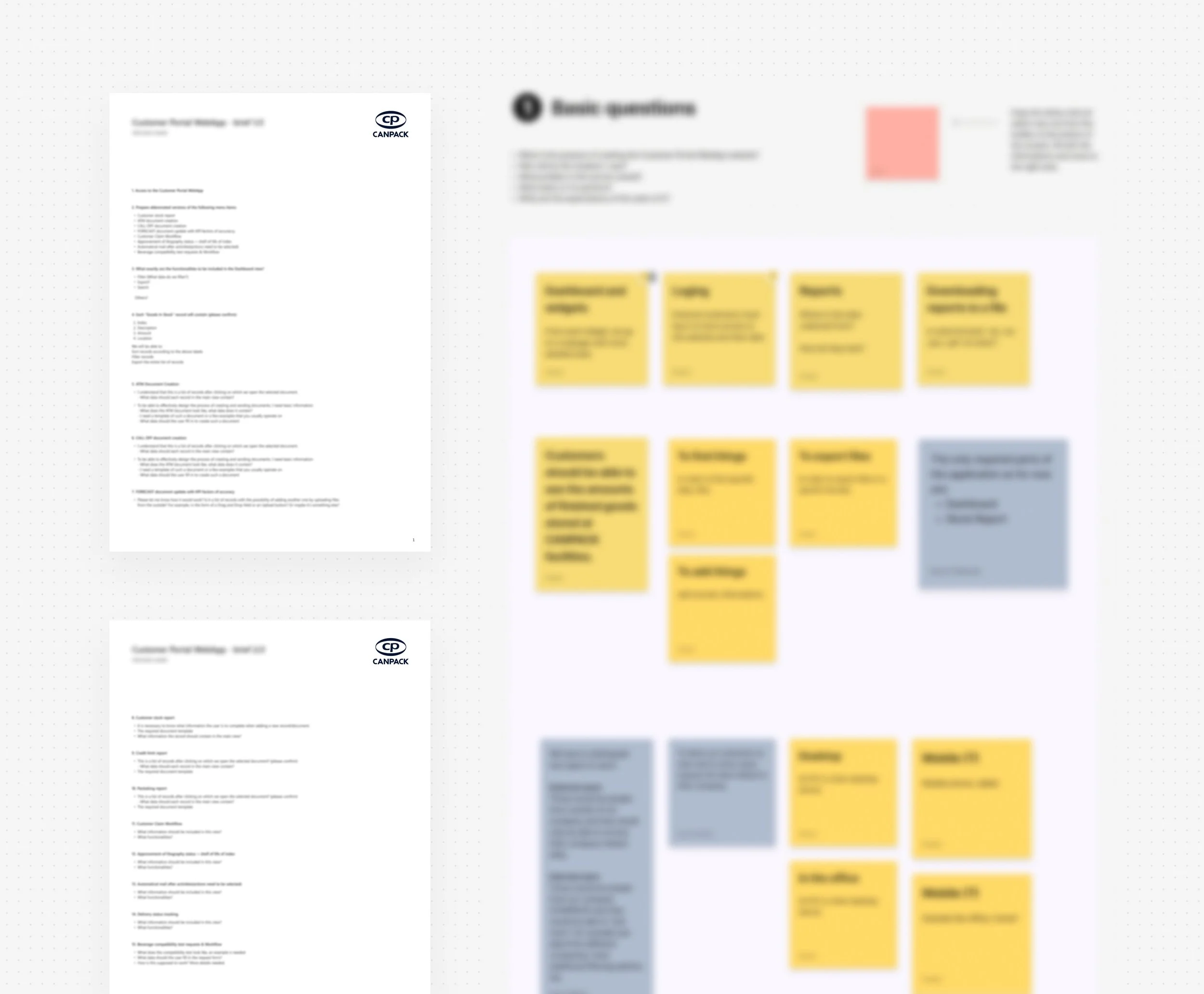
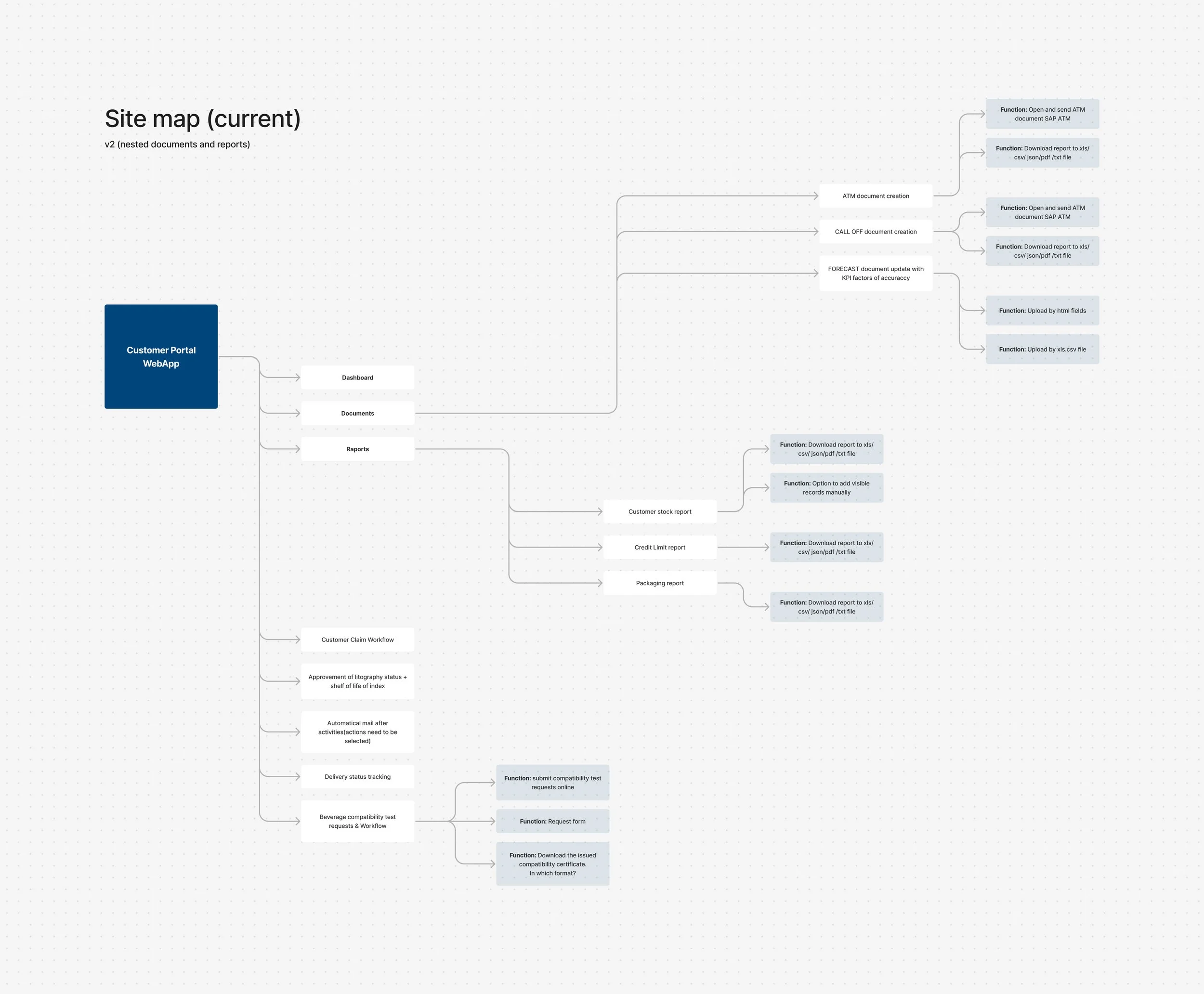
Process:
Understanding the context and the problem
Analysis of feedback, Pain Points and needs
Defining the goal
Solution
Context
CANPACK is a renowned global packaging manufacturer that successfully combines innovation with sustainable development. Founded in 1992, the company has grown into a leading player in the market, offering a wide range of high-quality aluminum, glass, and metal packaging for the beverage and food industry.
My task was to create a Dashboard project that would allow business partners to conveniently and quickly view information such as inventory levels, order statuses, delivery paths, or the ability to generate reports or quickly communicate with the support department.
Analysis
The project utilized the company's extensive database on the needs and expectations of its clients and business partners. Therefore, I focused on understanding the key challenges users face in their daily work and identifying their priorities related to warehouse management, order monitoring, and effective communication.
One of the several assumptions was to partially utilize component libraries like Prime React and Bootstrap to optimize implementation costs. This approach not only streamlined the development process but also ensured a high level of usability and visual consistency across the application.
Results
The outcome of these efforts was a pilot version of the Dashboard, designed with a focus on clarity and ease of use, tailored to the visual guidelines of the brand.
This approach ensured that the Dashboard was not only functional and efficient in meeting the users' needs but also cohesive with the brand's identity, enhancing the overall user experience.
The data has been changed due to a confidentiality clause.


A simple onboarding process with animations was designed to introduce users to the dashboard's key functions during the first launch, ensuring an easy and comfortable start.